
RESiM ETiKETLERi
|
<img src="f.gif" alt="YÜZÜM :-)"> |

|
 Resmin yazı ile olan hizası
Resmin yazı ile olan hizası
<img align=#> |
#=top, middle, bottom,
|
<img src=URL align=top> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
<img src=URL align=middle> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
<img src=URL align=bottom> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
<img src=URL align=texttop> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
<img src=URL align=absmiddle> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
<img src=URL align=absbottom> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
<img src=URL align=baseline> Yüzüm! <img src=heno01.gif> |
 Yüzüm! Yüzüm! |
 Resmin Yeri
Resmin Yeri
<img align=left>
<img src=URL align=left> Yüzüm!<br> O daima <br> güler.<br> Hahaha....<br> |
 Yüzüm! Yüzüm!O daima güler. Hahaha.... |
<img align=right>
|
|
 Yüzüm! Yüzüm!O daima güler. Hahaha.... |
<br clear=#> #=left, right, all
<img src=URL align=left>Yüzüm!<br> O daima <br clear=all> güler.<br> Hahaha....<br> |
 Yüzüm! Yüzüm!O daima güler. Hahaha.... |
<img vspace=# hspace=#> #=değer
<img src=URL align=left vspace=10 hspace=20>Yüzüm!<br> O daima<br> güler.<br> Hahaha....<br> |
 Yüzüm! Yüzüm!O daima güler. Hahaha.... |
 Çerçeve Line
Çerçeve Line
<img border=#> #=değer
<a href="URL.htm"> <img src=URL.gif border=15> </a> |

|
 Harita Kullanımı
Harita Kullanımı
<img src=img.gif usemap="HARiTA-Adi">
<map name="HARiTA-Adi">
<area shape="#" coords="#" href="url">
</map>
#
shape="rect" coords="A,A',B,B'"
(A,A')=Upper Left, (B,B')=Lower Right
shape="circle" coords="A,A',R'"
(A,A')=Center, R=Radius
shape="poly" coords="A,A',B,B',C,C'..."
(A,A'>=First Corner, (B,B')=Second Corner, ...
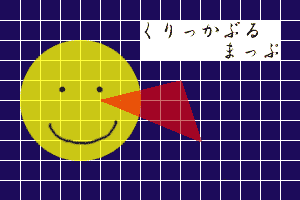
<img src="mapimg.gif"
usemap="#Face">
<map name="Face">
<!Text BUTTON>
<area shape="rect"
href="page.html"
coords="140,20,280,60">
<!Triangle BUTTON>
<area shape="poly"
href="image.html"
coords="100,100,180,80,200,140">
<!FACE>
<area shape="circle"
href="new.html"
coords="80,100,60">
</map>
|

|


Web Site Design & Copyright © 1998 Ethem Evlice